Enhancing Website Performance and Addressing Rendering Issues: A Real-time Experience
In this blog post, I'll be sharing my recent journey to improve our website's performance using the WPspeed cache plugin. While the plugin significantly enhanced our load times, it also led to some unexpected challenges involving rendering issues and drops in organic visits. Join me as I delve into the details and share the solutions we implemented to overcome these hurdles.
Enhancing Performance with WPspeed Cache Plugin: We kick-started our website optimization by integrating the WPspeed cache plugin, resulting in impressive improvements in speed performance. Notably:Mobile performance soared from 30/100 to 69/100, Desktop performance surged from 72/100 to 89/100 (Screenshot attached)
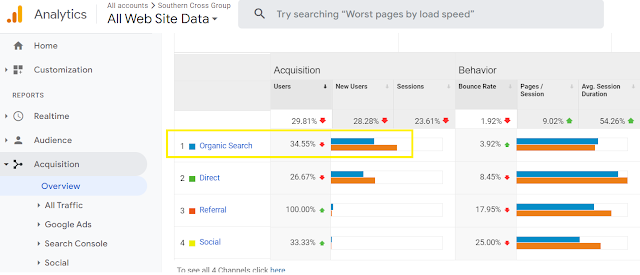
Unforeseen Challenges: The Firewall Application Impact: Upon installing a "Firewall application" for our website, we encountered a surprising setback. Organic visits plummeted by approximately 34.55%, prompting us to initiate a thorough investigation. Our initial findings revealed that the site's rendering was compromised in Google's search results. Curiously, all other browsers continued to render the site seamlessly.
Identifying Rendering Issues Using Specialized Tools: To pinpoint the rendering issues and better understand how Googlebot interacted with our site, I utilized the following tools:
1. Google URL Inspection Tool (Screenshot attached)
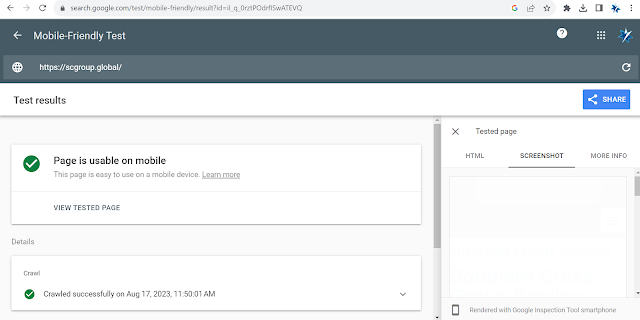
3.Google Mobile Friendly Test (Screenshot)
4.Google Pagespeed Insight Tool (Screenshot)
5.Rich Results Testing Tool (Screenshot)
The Discrepancy: Browser vs. Google Rendering: Interestingly, while the site displayed flawlessly in various browsers, it exhibited rendering issues when accessed via Google's search results. A revealing screenshot underscores this disparity.
Browser Rendering: Left is Desktop screenshot image and Right is Mobile screenshot image
Diagnostic Steps and Solutions:
In my pursuit of rectifying the rendering issues, I embarked on a series of steps: Initially, I disabled JS & CSS assets file compression in the WP Speed plugin. As a result, Google Pagespeed Insight Tool indicated improved performance without rendering breaks. However, it's important to note that other tools did not reflect the desired rendering outcome.
Deactivating WP Speed Plugin and Assessing the Outcome:To further troubleshoot, I decided to deactivate the WP Speed plugin and again conducted thorough tests with the following tools:
1.Google URL Inspection Tool confirmed proper rendering (Screenshot)
2.Cache: Operator analysis yielded positive results (Screenshot)
3.Google Mobile Friendly Test exhibited an empty rendered screen (Screenshot). This phenomenon, attributed to JavaScript-based pages, is normal, as explained by Google’s Search Advocate John Mueller.
4.Google Pagespeed Insight Tool indicated favorable results (Screenshot)
5.Rich Results Testing Tool echoed positive outcomes (Screenshot)
Collaboration with Web Developer and Resolution: Engaging with a web developer, we agreed to disable one cache system, recognizing that simultaneous usage could trigger conflicts. The outcomes were as follows:
- Deactivating the Website WP Speed plugin led to no rendering issues but poor load performance.
- Disabling the Firewall cache resolved rendering issues and restored good website load performance.
Conclusion:
My journey to optimize our Southern Cross Group Services website's performance through the WPspeed cache plugin was marked by remarkable improvements and unforeseen rendering challenges. By leveraging specialized tools, collaborating with experts, and judiciously adjusting cache settings, we managed to restore rendering integrity and achieve a balanced blend of performance and presentation. This experience underscores the dynamic nature of website optimization and the importance of adaptability in overcoming unexpected obstacles.

















Comments
Post a Comment